S.O.S Ilustrador
Manual de supervivencia para el dibujante freelance.
24 febrero 2008
Escanear una pagina de comic
Esta semana abrí el mail de S.O.S Ilustrador y me sorprendí, ¡Tenia mi primer consulta!
Eran dos simples preguntas: ¿Cómo se escanea una pagina de comic? ¿Se necesita un scanner A3 para ello?
Me di cuenta que el tema es interesante para un artículo, o sea que acá vamos:
CONTINUAR LEYENDO
11 febrero 2008
Jean Giraud (Moebius), Entintando
A raíz de mi ultimo post, un amigo me paso el enlace a este video.
No es necesariamente un tutorial, pero creo que es muy interesante ver como el Maestro Moebius maneja la pluma y el pincel con tanta soltura.
Espero que lo disfruten tanto como yo :)
Este blog cambio de dirección, visítanos enjuanromera.com/blog
No es necesariamente un tutorial, pero creo que es muy interesante ver como el Maestro Moebius maneja la pluma y el pincel con tanta soltura.
Espero que lo disfruten tanto como yo :)
Este blog cambio de dirección, visítanos enjuanromera.com/blog
10 febrero 2008
Entintado digital
Hoy voy a explicar como entintar con el photoshop. Esta es la manera mas simple de hacerlo, no necesitan una Tableta Digital, solo trabajaremos con el Mouse.
Para esto utilizarare una imagen de Hellboy Animated, no tiene muy buena calidad porque la descargue de Internet, pero como siempre recomiendo realizar estos trabajos en un dibujo escaneado a 300 dpi.

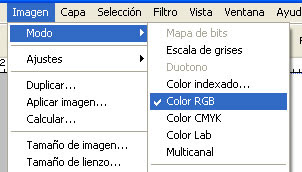
Abrimos el boceto en el photoshop, al ser un dibujo a lápiz, supongo que lo tendrán escaneado a escala de grises., por ello el primer paso será pasarlo a color RGB.

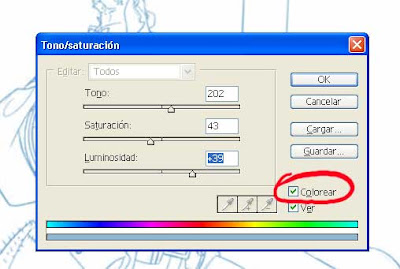
Luego, con Ctrl. + U , cambiaremos el color del lápiz para que sea mas visible la tinta y no confundir los trazos. Yo prefiero el azul, pero podes utilizar cualquier color con el que se sientan comodos, también ilumino un poco para que el lápiz no sea tan oscuro.

Y ahora si, a entintar. Creamos una nueva capa (a ya hable de capas Aquí).
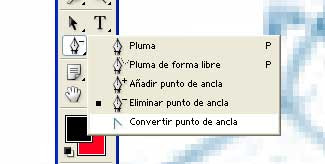
Seleccionamos la herramienta Pluma (p) y seleccionamos Trazados (arriba, a la izquierda, como en la imagen de mas abajo), teniendo un color negro (#000000) en el color frontal.


Y ahora si, hacemos dos clics que luego será el trazo que queremos hacer. Donde hagamos cada clic formara un cuadraditos.

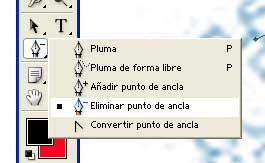
Pulsamos de nuevo en la herramienta Pluma y seleccionamos Convertir punto de ancla.

Con esa herramienta hacemos clic sobre uno de los cuadritos y mantenemos apretado unos segundos, luego al moverlo aparecerán unas manesillas que podremos curvar el trazo.

Cuando tenemos el trazo deseado buscamos un pincel duro, cualquiera de los estándar del photoshop.
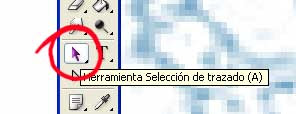
Ahora buscamos la herramienta Selección de trazado.

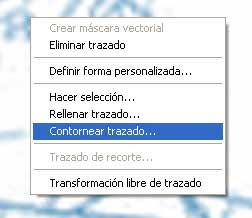
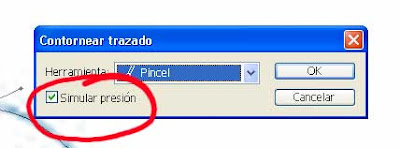
Hacemos clic con el botón secundario sobre el dibujo y se nos desplegara un menú, elegimos Contornear trazado, nos aparecerá otro menú, donde elegimos “pincel” y marcamos la poción “simular presión” .


¡Y listo! ¡Tenemos nuestro primer trazo!

El siguiente paso es sacar los cuadraditos, para ello desplegamos el menú de la herramienta Pluma y seleccionamos Eliminar punto de ancla. Hacemos clic sobre el dibujo y listo.

El resto de los trazos los hacemos igual, recomiendo que cada uno sea en una capa diferente, para poder modificarlos mas fácilmente si algo sale mal.
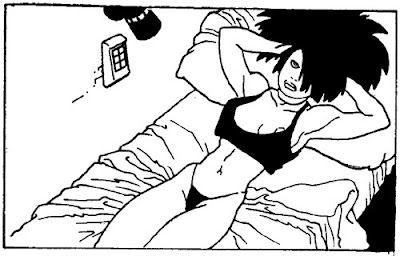
Este es el dibujo final.

Como podrán ver, en algunos trazos no marque la opción “simular presión”, esto da una línea continua y sin variación ( en la ropa, por ejemplo), y en algunos detalles cambie el grosor del pincel. Finalmente para los negros plenos use la herramienta lazo poligonal y el bote de pintura, como vimos en Coloreado Digital.
Esta técnica sule parecer lenta, pero es solo hasta que logras cierta experiencia, luego en vez de usar solo dos cuadraditis puedes utilizar muchos mas. Pero hasta dominar la tecnica recomiendo que utilices la menor cantidad posible
03 febrero 2008
Colorear comics parte 1
Este blog cambio de dirección, visítanos en https://juanromera.com/colorear-comics/
En este primer tutorial explicare como colorear un comic “flatt”, o con color plano y sin volumen. Esto es muy básico, pero es un paso importante para lograr un buen color después.
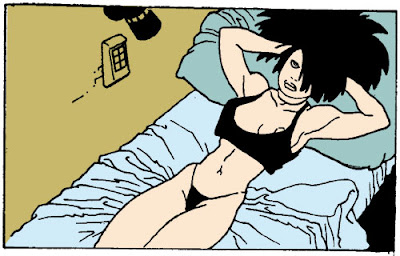
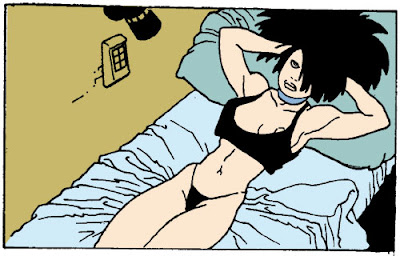
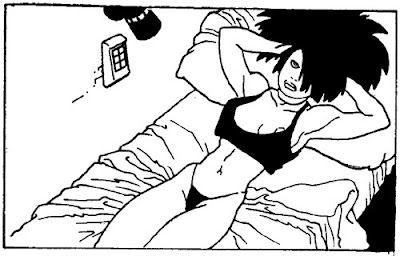
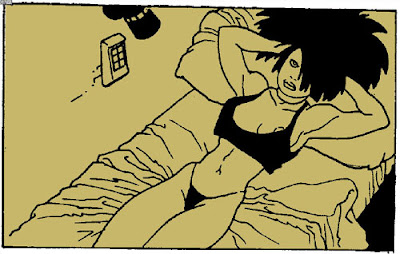
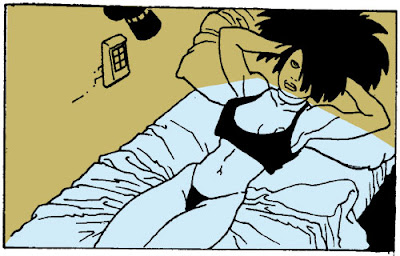
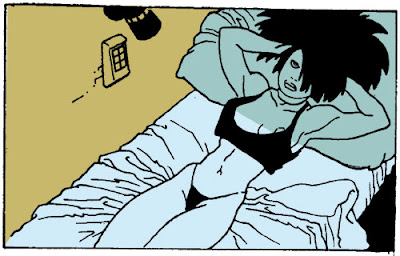
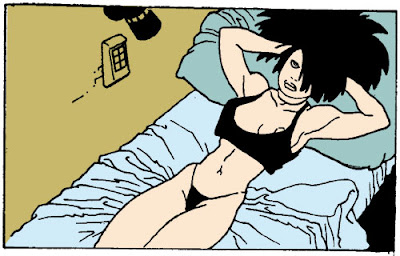
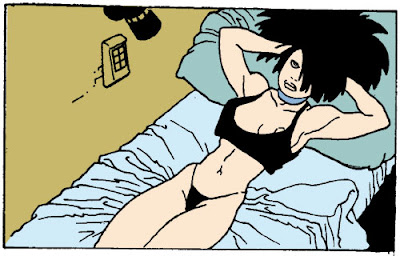
Para el siguiente ejemplo utilizareemos una viñeta del comic Borderline, dibujado por Eduardo Risso.
Primero y principal es lograr un buen escaneado.
Cada escáner tiene su configuración, mi consejo es que estudien el manual detenidamente para sacarle el mayor partido posible.

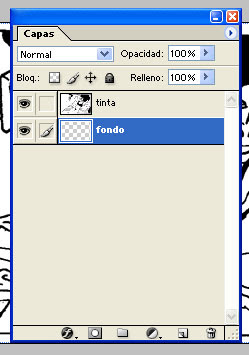
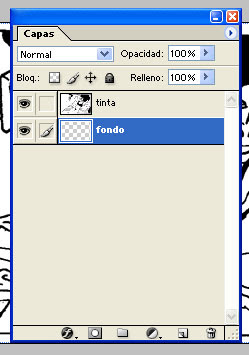
Una vez escanedo, abrimos el dibujo en el Photoshop, lo siguiente es hacer doble clic sobre la capa Fondo y cambiarle el nombre, en mi caso le pongo tinta. Luego creamos otra capa, que se llamara fondo, esta la arrastramos debajo de la llamada Tinta.

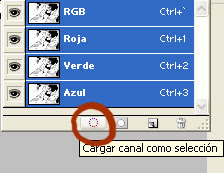
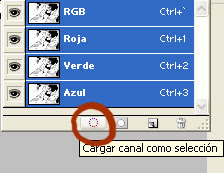
Luego vamos a canales y hacemos clic en cargar canal como selección.

Hacemos clic sobre la capa “ tinta “ y apretamos la tecla “ sup “ o “deleted “ de nuestro teclado, echo esto se eliminara todo lo blanco del dibujo. Luego hacemos Ctrl. + d para deseleccionar.

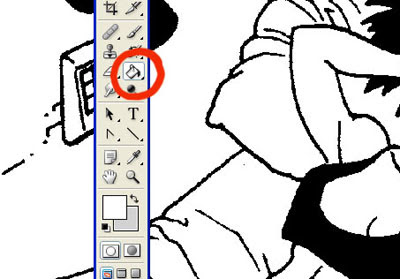
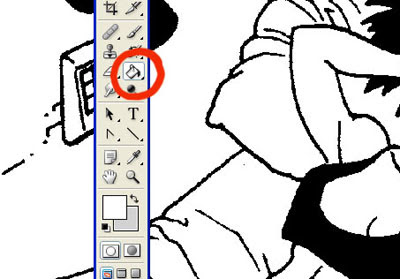
Una vez echo esto buscamos un color blanco (#FFFFFF) y con la herramienta bote de pintura pintamos la capa fondo.

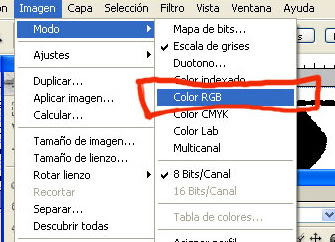
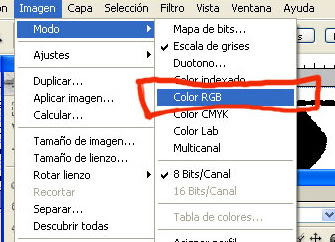
Y dreamos una nueva capa, en mi caso llamada V1 Fondo (Viñeta1 Fondo, pero le puedes poner cualquier nombre). En este paso pasamos la imagen a RGB, desde Imagen / Modo / Color RGB

Aqui nos un cartel pop up nos preguntara siq ueremos acoplar las capas, responderemos "NO ACOPLAR"
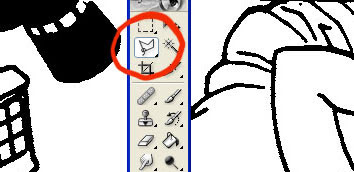
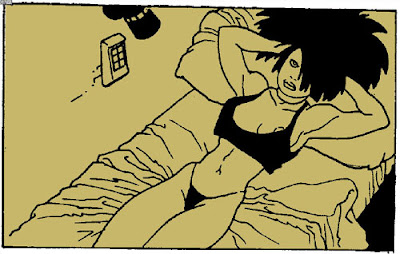
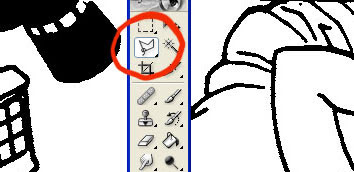
Seleccionamos TODO el borde de la imagen, con la herramienta lazo poligonal, y con la herramienta bote de pintura ponemos el colore deseado.


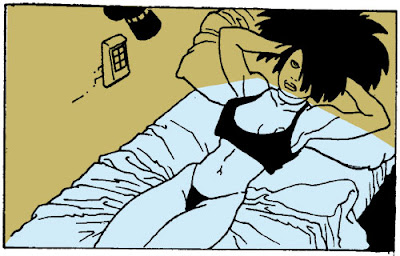
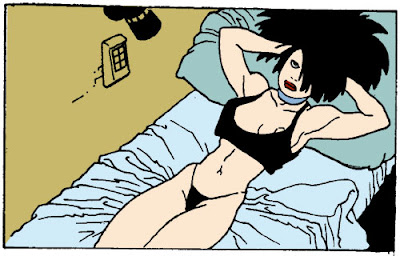
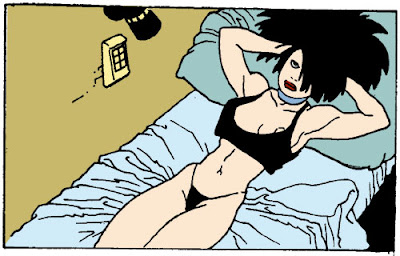
En este momento tenemos que mirar bien la imagen, y decidir que elemento de la viñeta colorear antes. Siempre es mejor comenzar por los elementos que estén en segundo plano, para que nos resulte más sencillo colorear el resto.
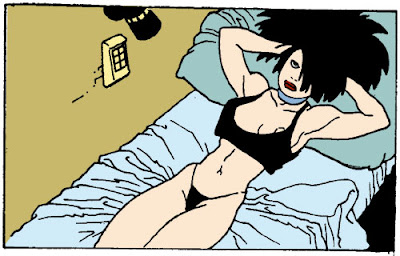
En este caso será la cama, lo aremos igual que con el fondo, creamos una capa, que se llamara como el elemento a colorear, para no perdernos luego, seleccionamos con la herramienta lazo poligonal, y con la herramienta bote de pintura coloreamos.

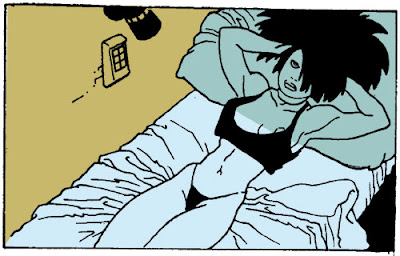
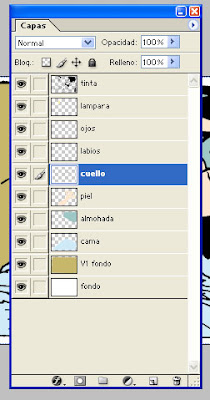
Con los demás elementos repetimos el mismo paso.





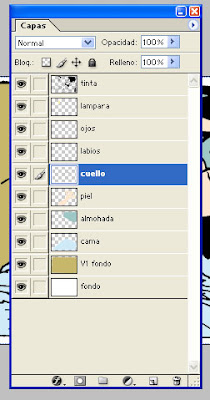
Y las capas nos quedaran asi:

Por ultimo lo guardamos en el formato PSD, así no perdemos las capas para seguir trabajándolo luego.
En un proximo tutorial aprenderemos a darle volúmenes a las figuras.
En este primer tutorial explicare como colorear un comic “flatt”, o con color plano y sin volumen. Esto es muy básico, pero es un paso importante para lograr un buen color después.
Para el siguiente ejemplo utilizareemos una viñeta del comic Borderline, dibujado por Eduardo Risso.
Primero y principal es lograr un buen escaneado.
Cada escáner tiene su configuración, mi consejo es que estudien el manual detenidamente para sacarle el mayor partido posible.

Una vez escanedo, abrimos el dibujo en el Photoshop, lo siguiente es hacer doble clic sobre la capa Fondo y cambiarle el nombre, en mi caso le pongo tinta. Luego creamos otra capa, que se llamara fondo, esta la arrastramos debajo de la llamada Tinta.

Luego vamos a canales y hacemos clic en cargar canal como selección.

Hacemos clic sobre la capa “ tinta “ y apretamos la tecla “ sup “ o “deleted “ de nuestro teclado, echo esto se eliminara todo lo blanco del dibujo. Luego hacemos Ctrl. + d para deseleccionar.

Una vez echo esto buscamos un color blanco (#FFFFFF) y con la herramienta bote de pintura pintamos la capa fondo.

Y dreamos una nueva capa, en mi caso llamada V1 Fondo (Viñeta1 Fondo, pero le puedes poner cualquier nombre). En este paso pasamos la imagen a RGB, desde Imagen / Modo / Color RGB

Aqui nos un cartel pop up nos preguntara siq ueremos acoplar las capas, responderemos "NO ACOPLAR"
Seleccionamos TODO el borde de la imagen, con la herramienta lazo poligonal, y con la herramienta bote de pintura ponemos el colore deseado.


En este momento tenemos que mirar bien la imagen, y decidir que elemento de la viñeta colorear antes. Siempre es mejor comenzar por los elementos que estén en segundo plano, para que nos resulte más sencillo colorear el resto.
En este caso será la cama, lo aremos igual que con el fondo, creamos una capa, que se llamara como el elemento a colorear, para no perdernos luego, seleccionamos con la herramienta lazo poligonal, y con la herramienta bote de pintura coloreamos.

Con los demás elementos repetimos el mismo paso.





Y las capas nos quedaran asi:

Por ultimo lo guardamos en el formato PSD, así no perdemos las capas para seguir trabajándolo luego.
En un proximo tutorial aprenderemos a darle volúmenes a las figuras.
Suscribirse a:
Entradas (Atom)